IBM TechZone Design System
IBM Technology Zone (TechZone) is a sales tool for GTM teams and business partners to create technical environments, PoTs, prototypes, and more. While built with Carbon Design System, inconsistent component usage led to technical debt and a frustrating user experience.
To address these issues, I created a custom design system tailored to TechZone's specific needs. This involved developing 15 custom components with variants. The new system streamlines development, simplifies maintenance, and ensures a consistent user experience, empowering users to navigate TechZone effortlessly and build PoTs efficiently.
Role:
Design Lead
Contribution:
Art Direction
Design System
User Research
Team:
Brooke Jones
Joseph Hughes
Tim Pomeroy
Duration:
Ongoing (10 weeks for initial launch)
Design Lead
Contribution:
Art Direction
Design System
User Research
Team:
Brooke Jones
Joseph Hughes
Tim Pomeroy
Duration:
Ongoing (10 weeks for initial launch)















How I solved the problem
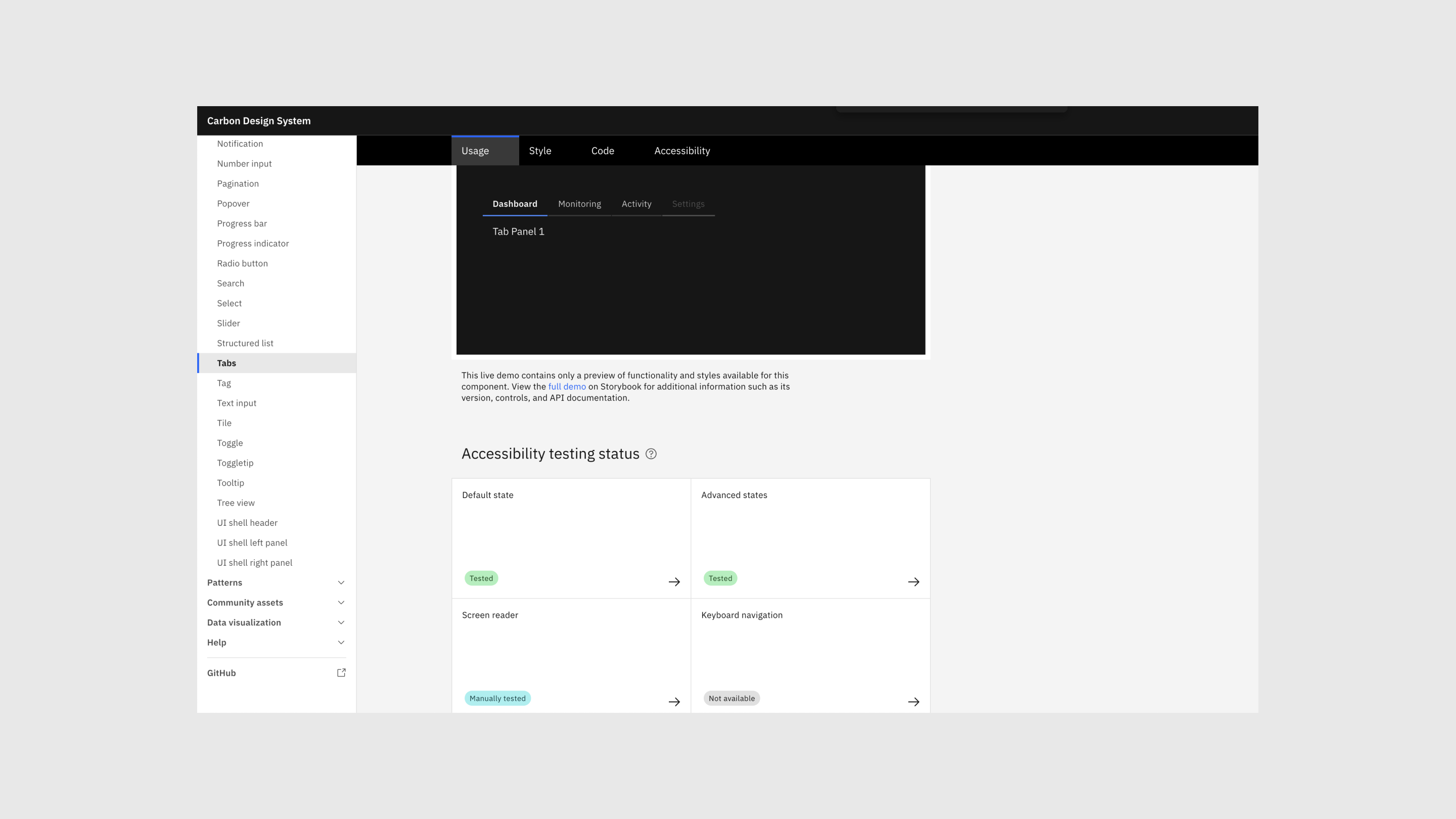
Identifying existing custom design components
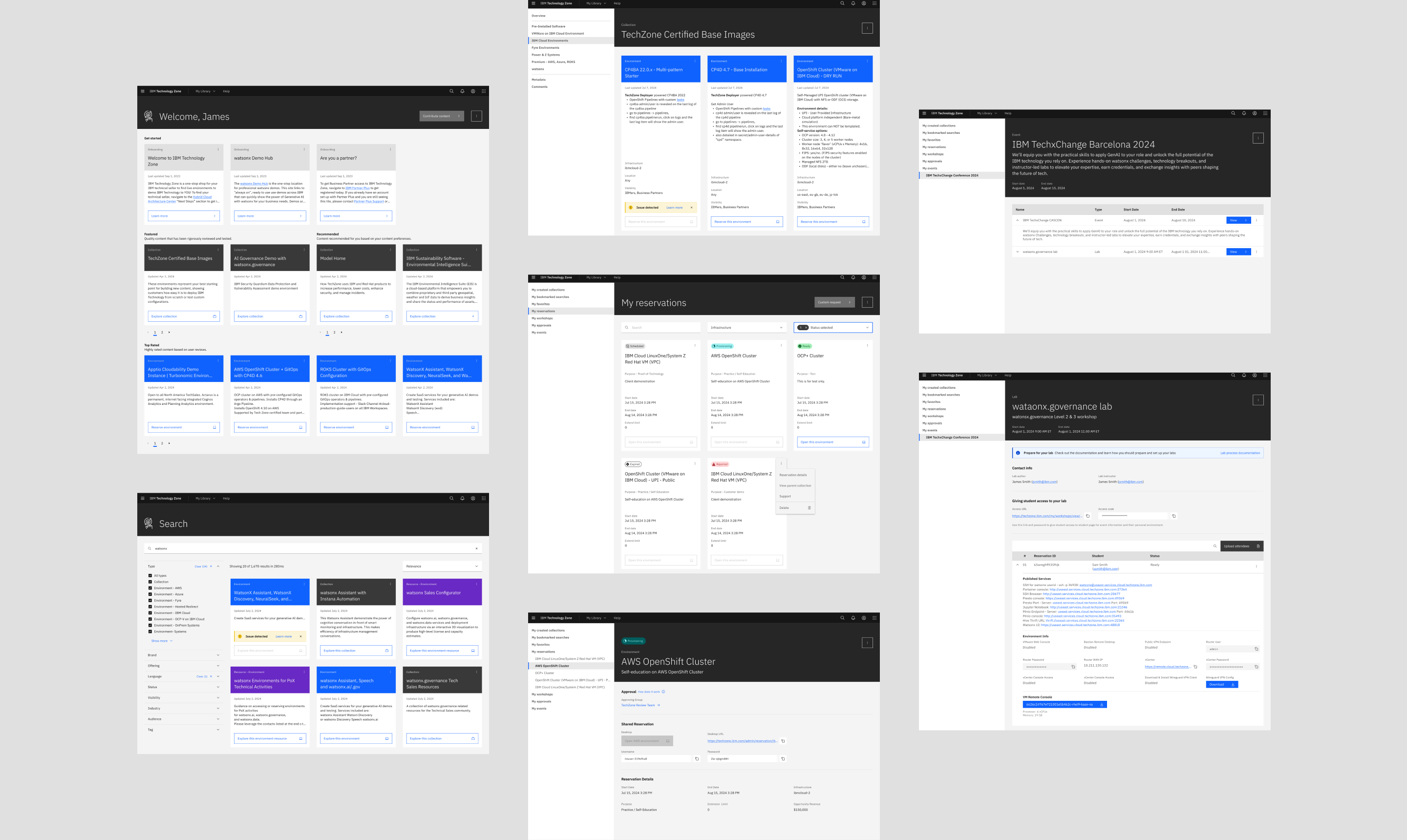
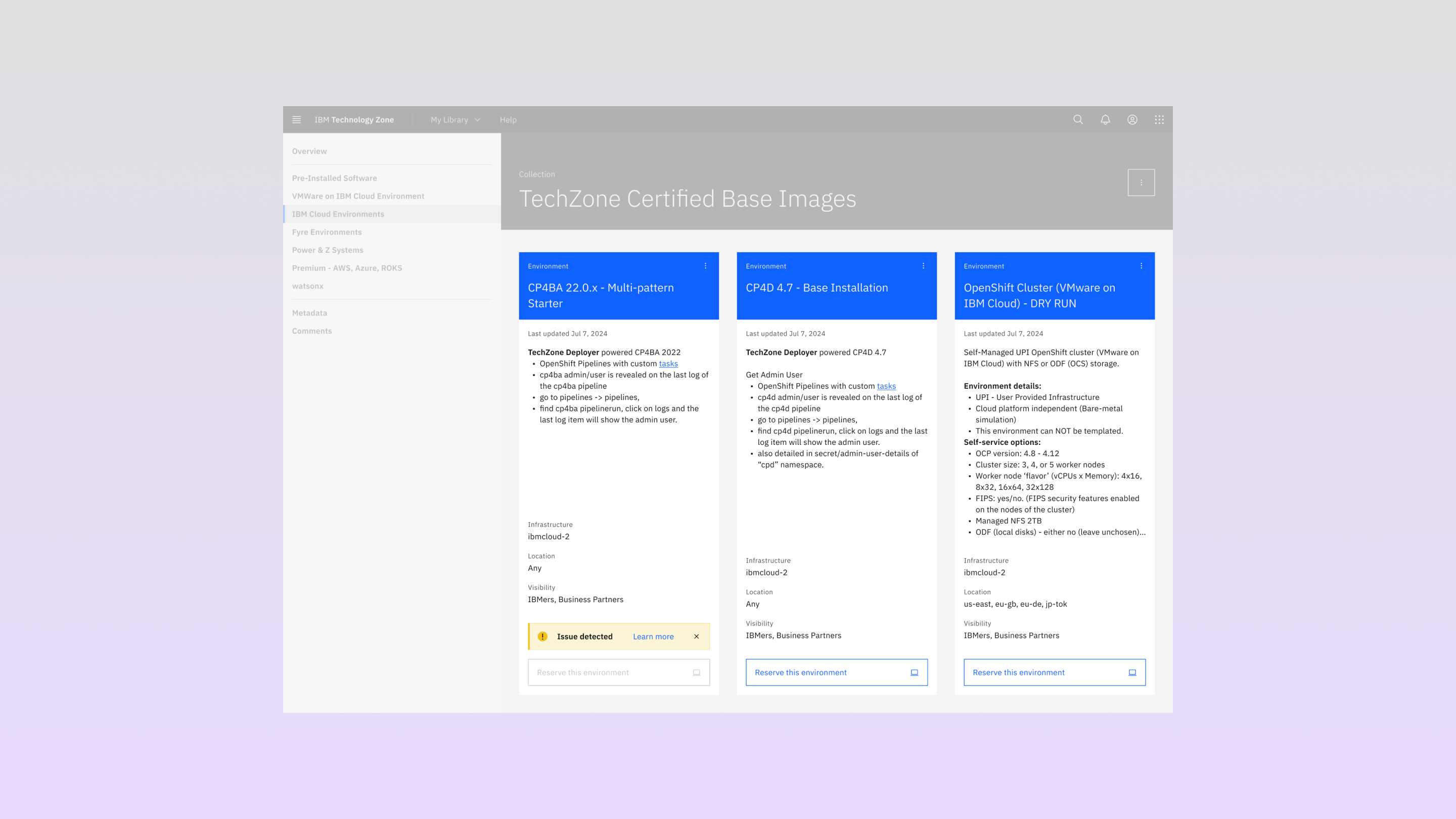
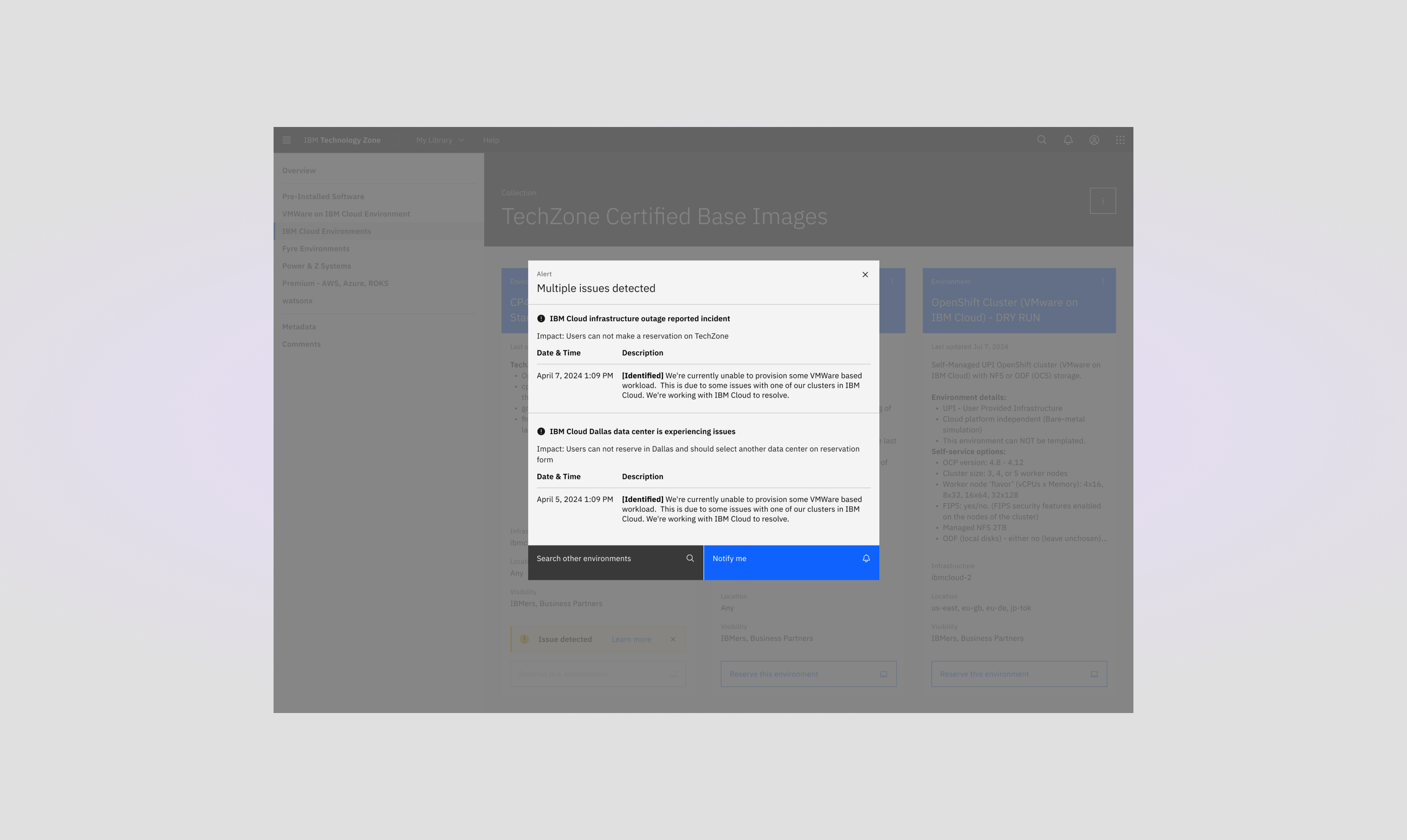
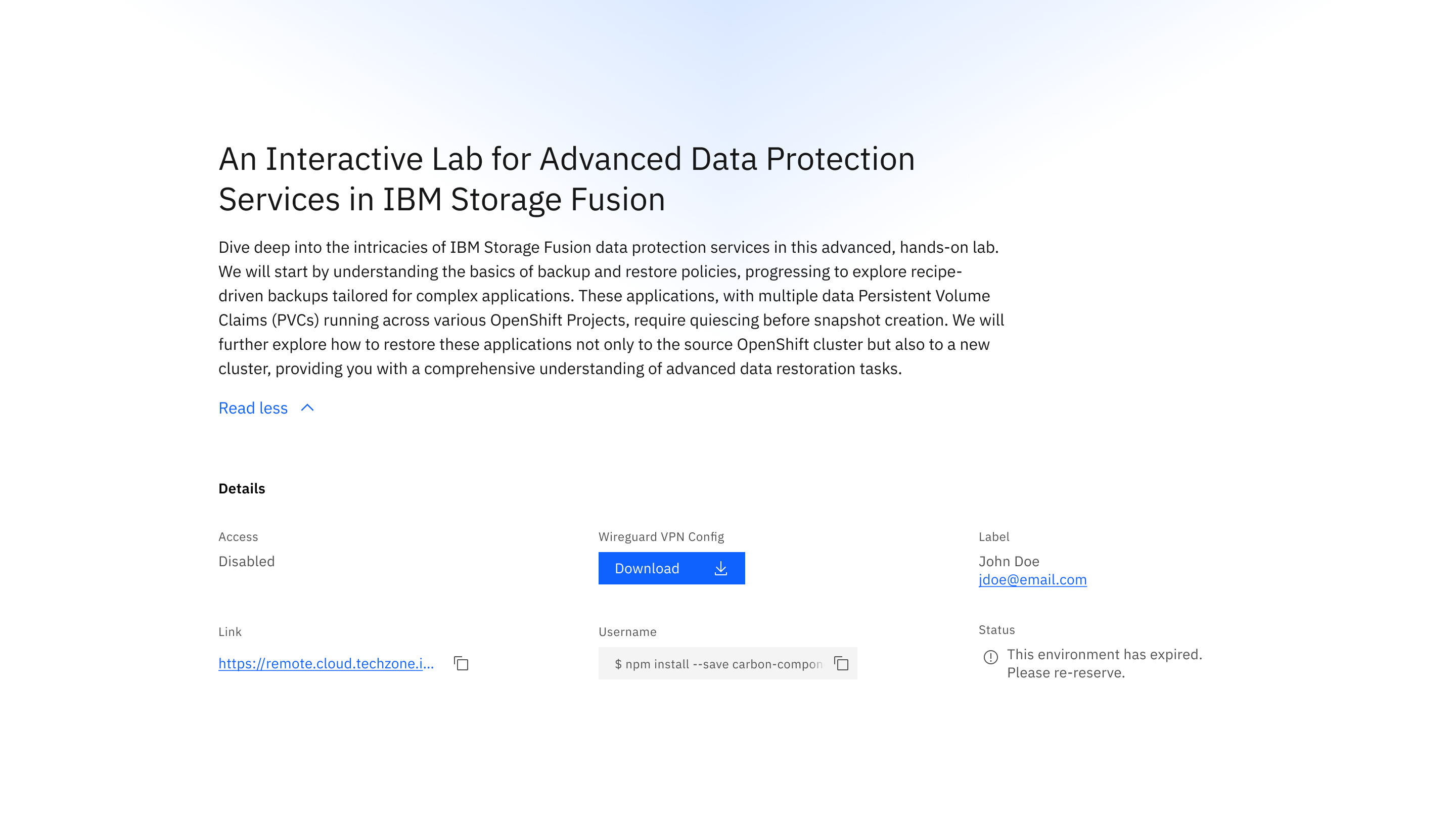
To assess TechZone's design customization, I conducted an audit of its components. I documented each component's details, including its description, location, and functionality. By comparing these to the Carbon Design System, I identified components unique to TechZone that required modification or updating.

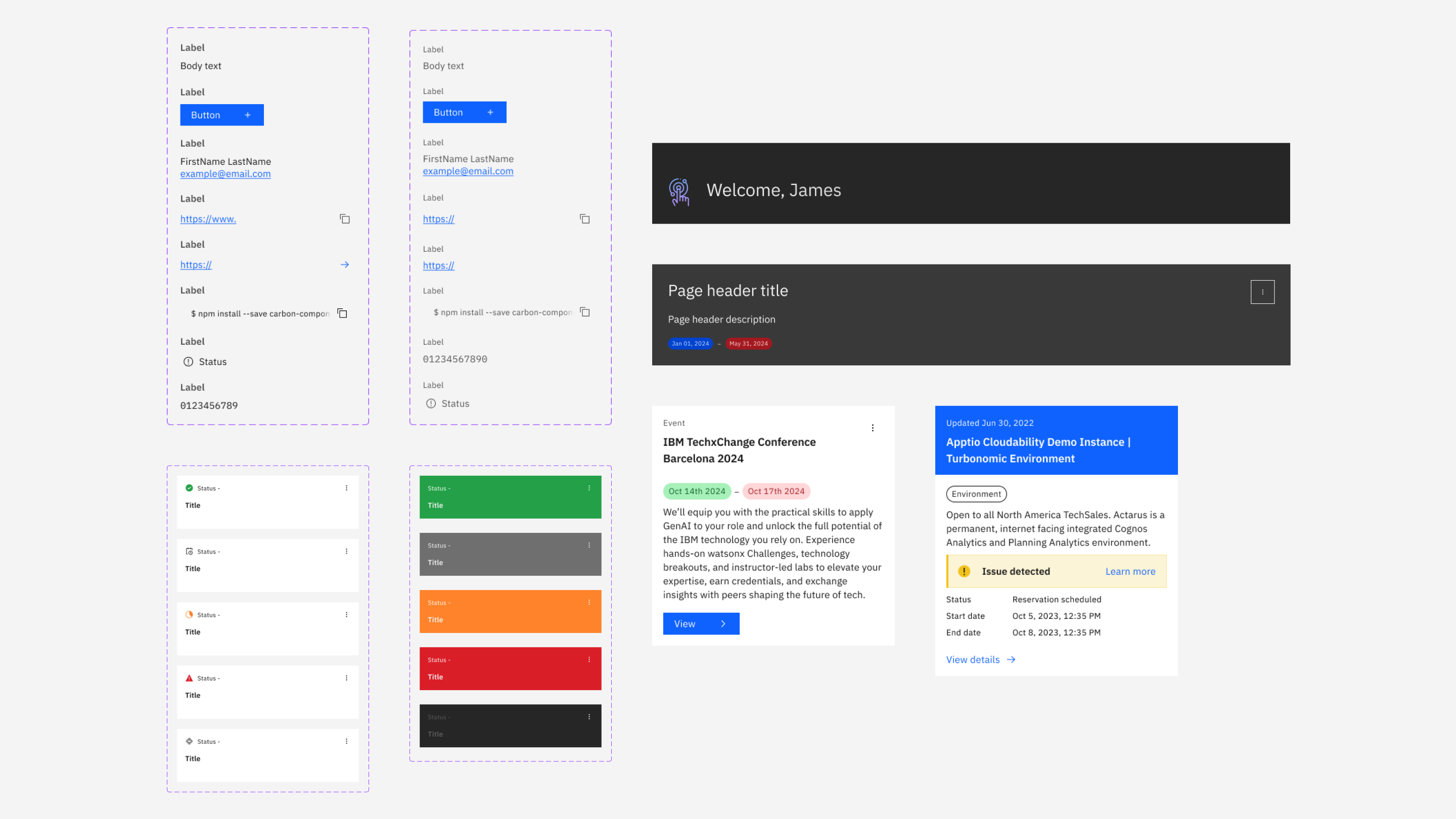
Understanding user types: admin, IBMer, business partner, and their needs
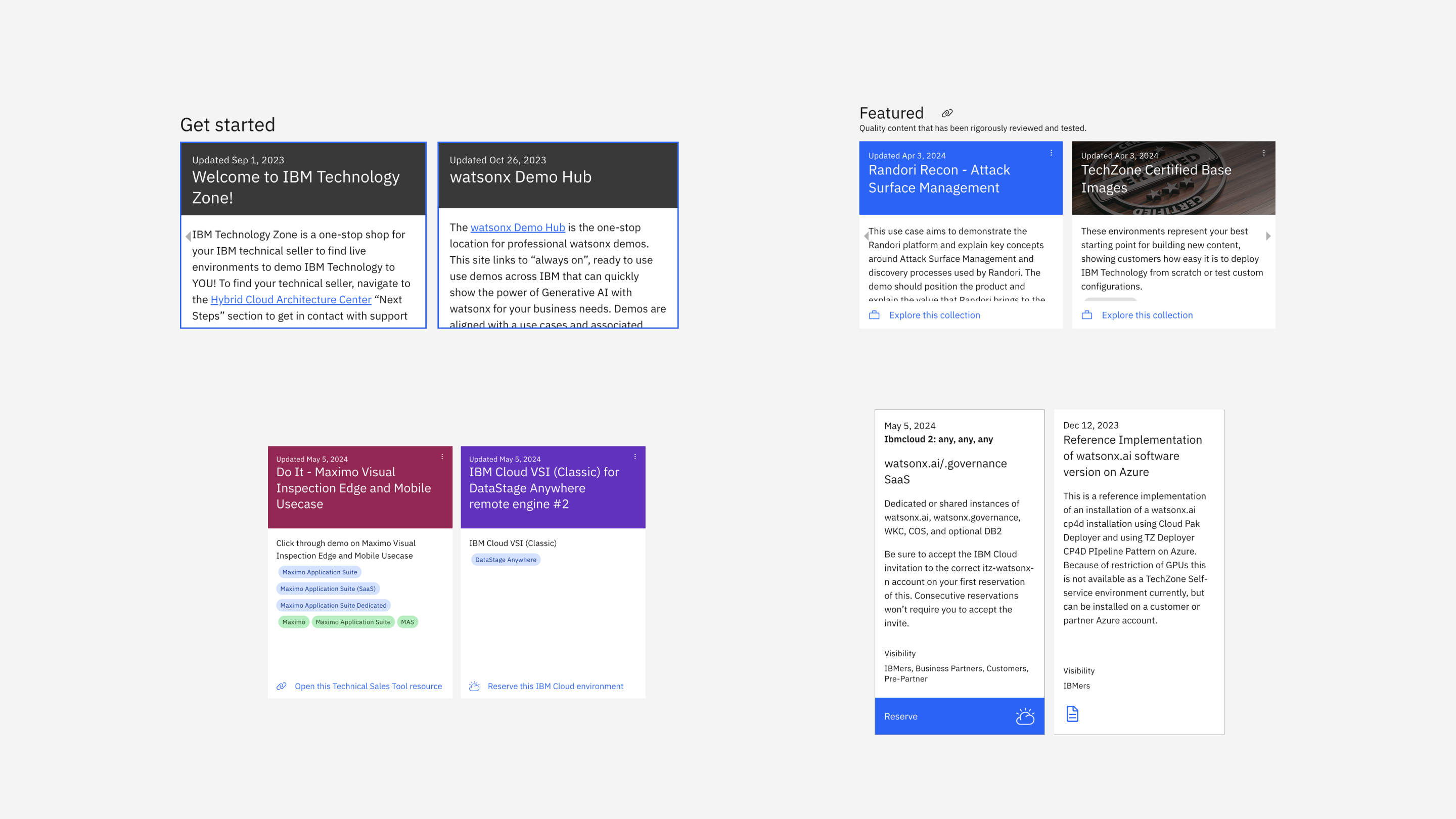
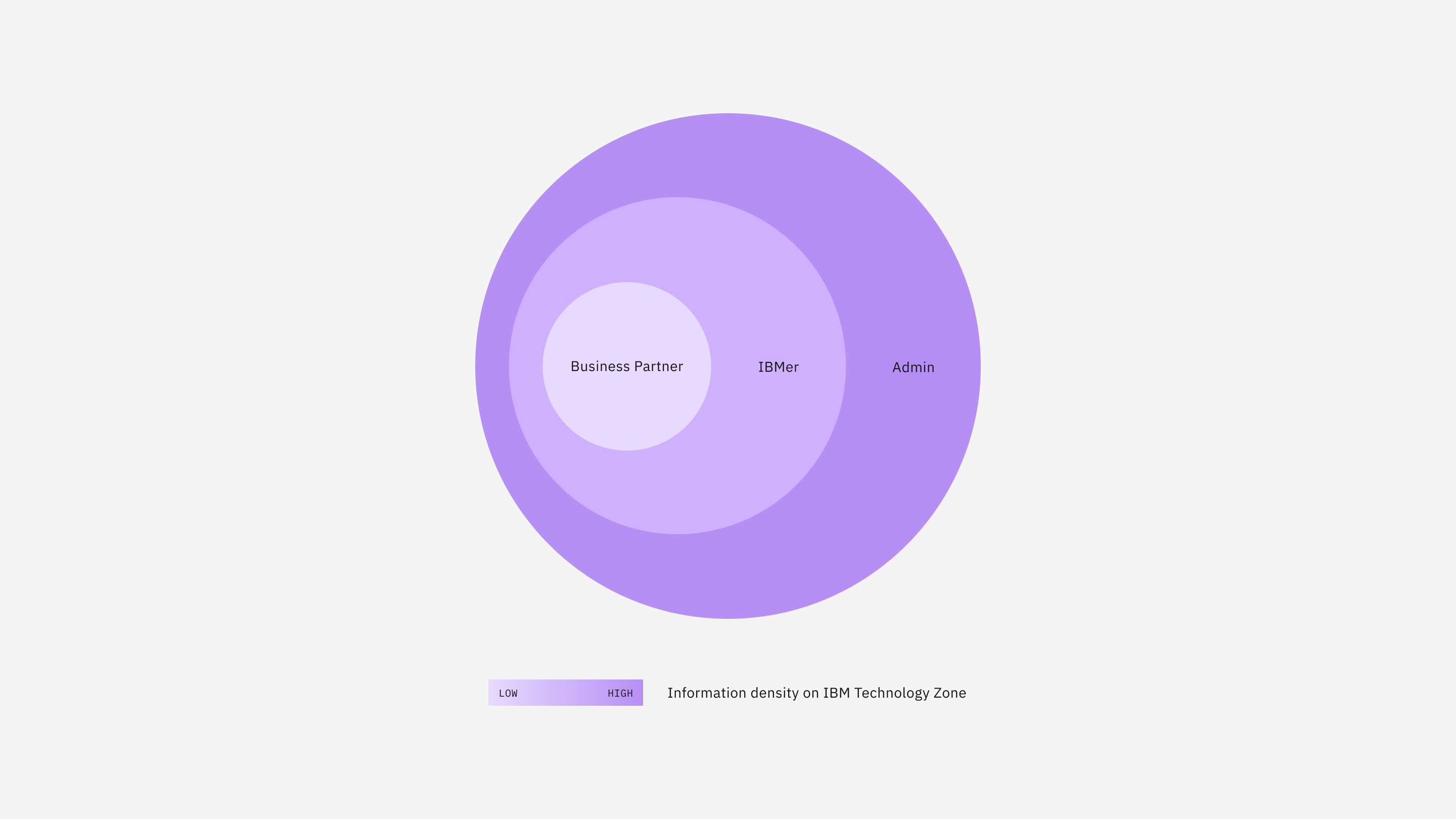
There are 3 user types on TechZone: admin, IBMer, and business partner. Admins require the most detailed information, while business partners see the least. Understanding user types and information density allowed me to structure and design more accurately. Based on previous user interviews, we knew users preferred content with minimal clicks and appreciated a wealth of information.
So the design challenge was to create flexible and branded design components that highlight various data sets but also accommodate the diverse needs of each user type while maintaining a consistent and visually appealing experience.

Capturing component requirements
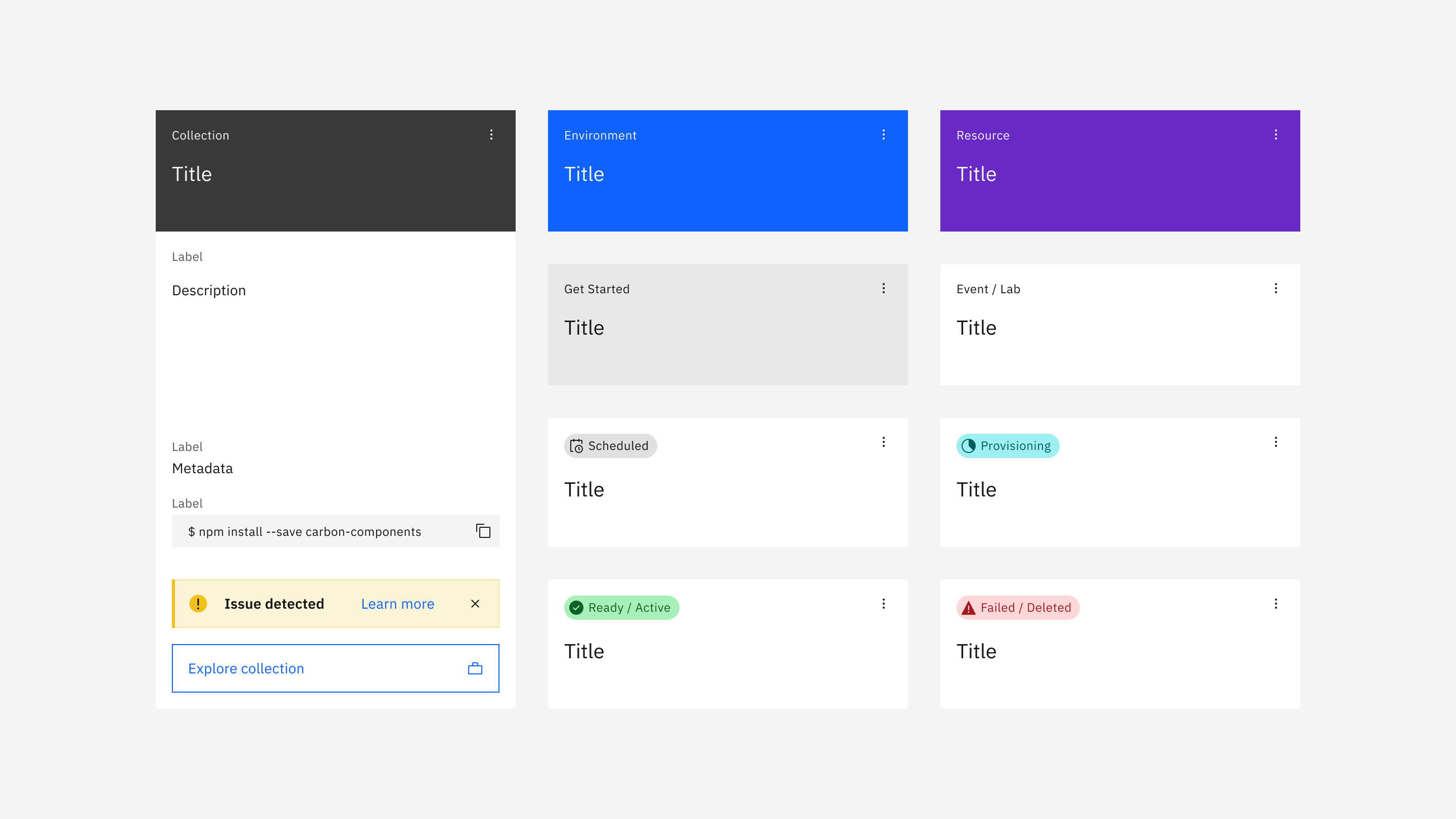
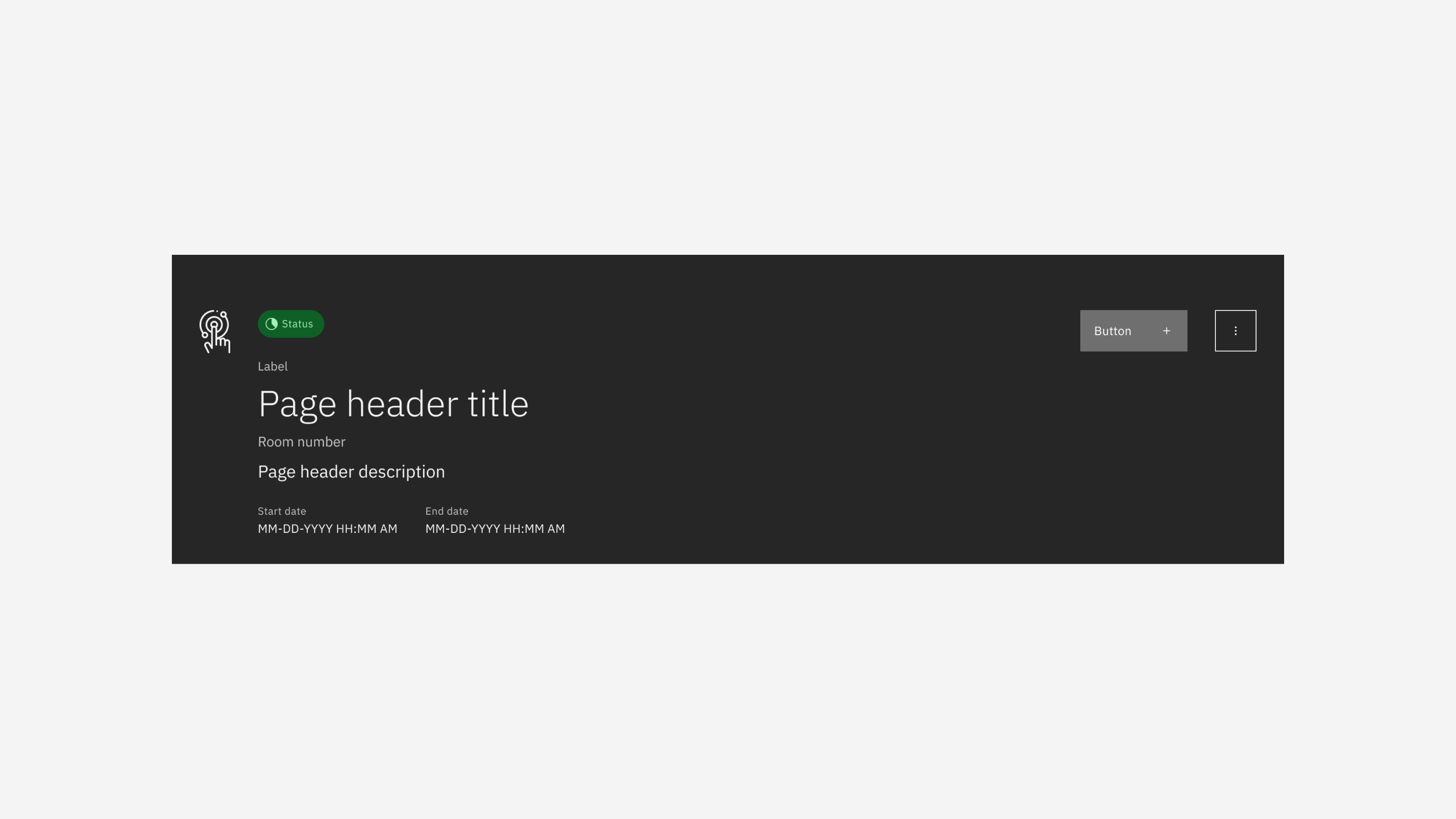
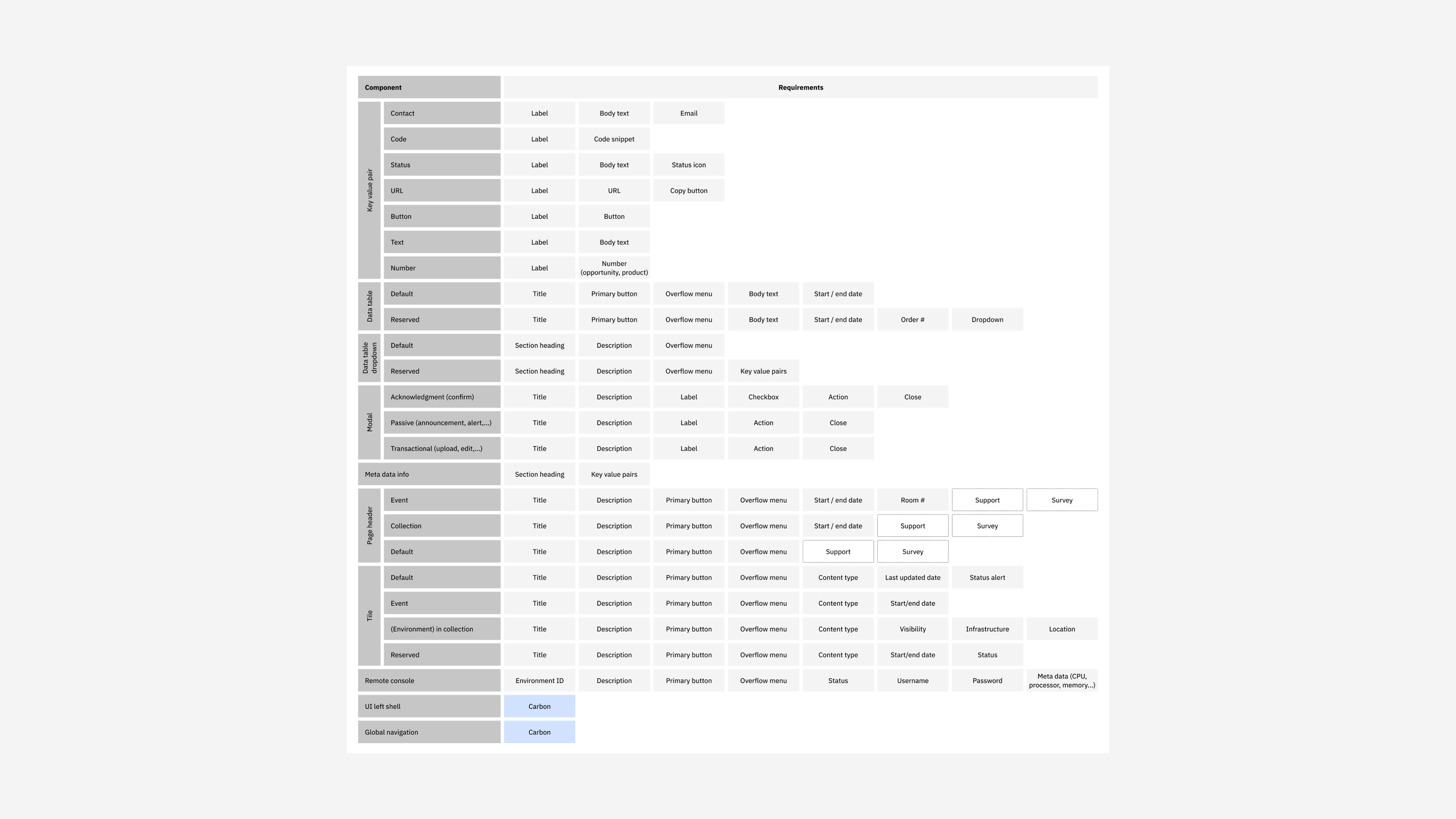
After understanding the target users, I collaborated with the product and development teams to define component requirements. This process involved determining the necessary information for each component and identifying potential categories or variants.

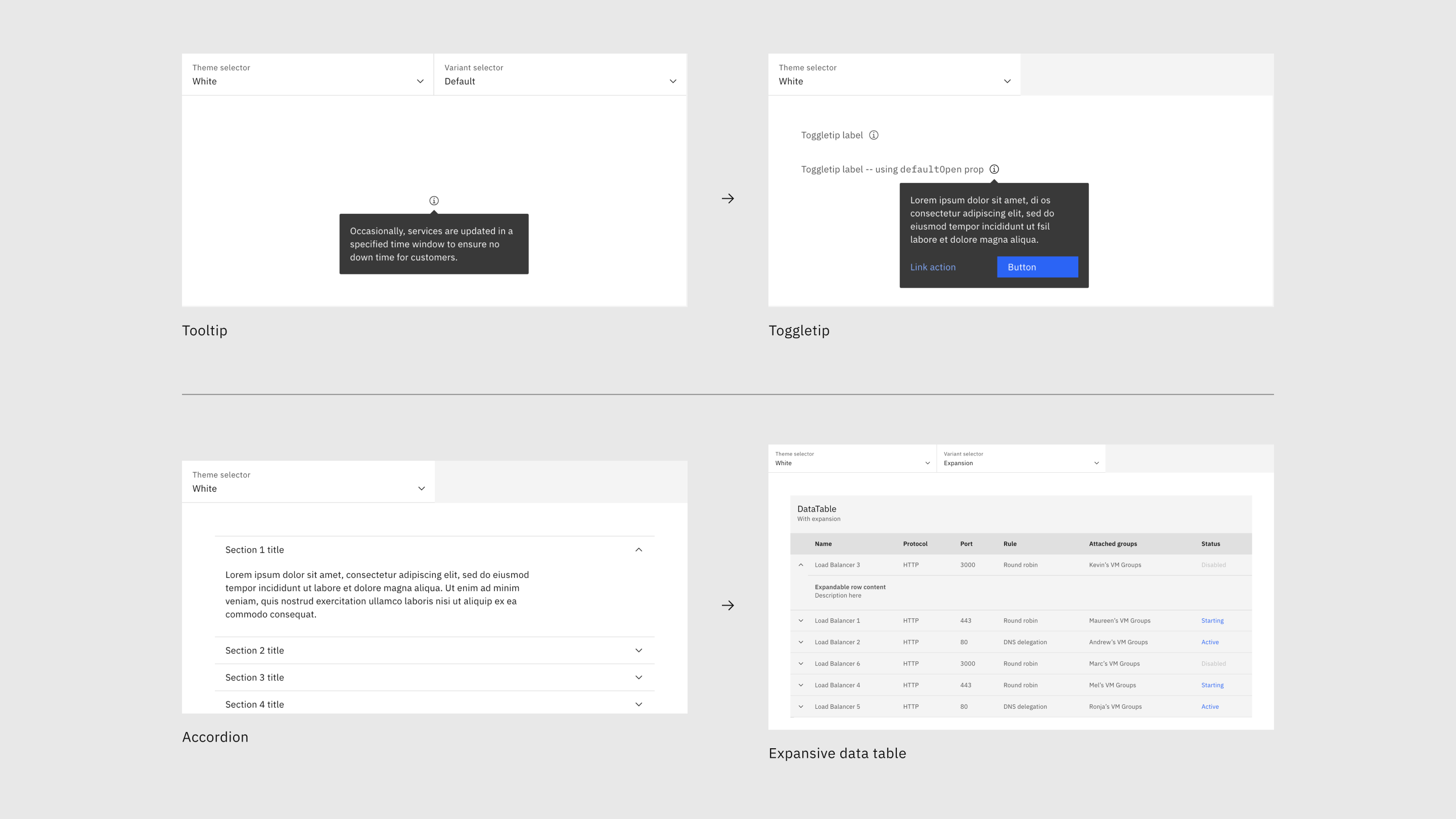
Balancing Carbon guidelines & accessibility with alternative design solutions
While Carbon guidelines provide a strong foundation, they can sometimes limit customization in areas like tooltips, tabs, and breadcrumbs due to accessibility standards and implementation constraints. To ensure a seamless experience on TechZone, I designed alternative or similar components that adhered to Carbon's principles while addressing specific customization needs.


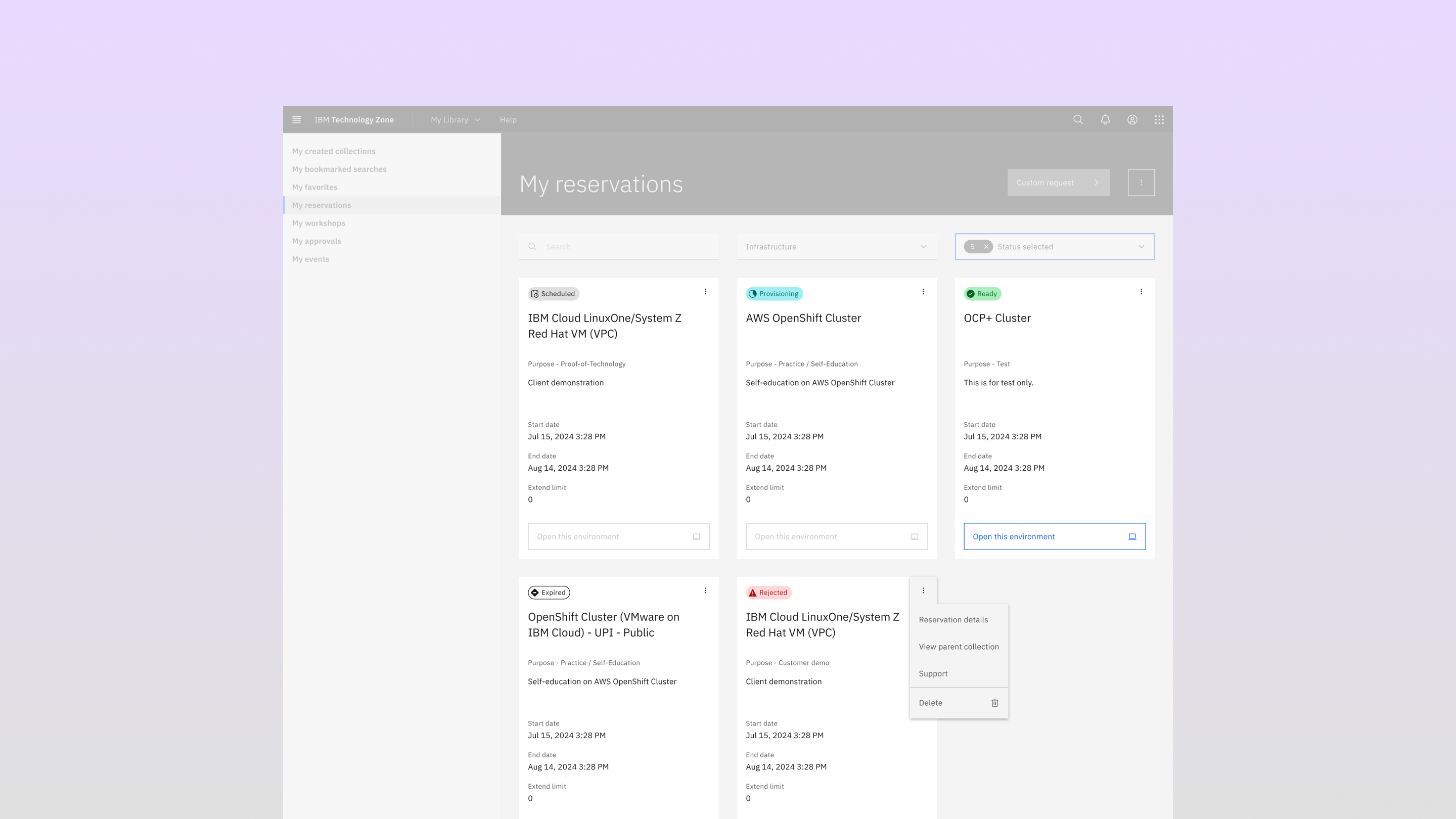
Designing variations & testing
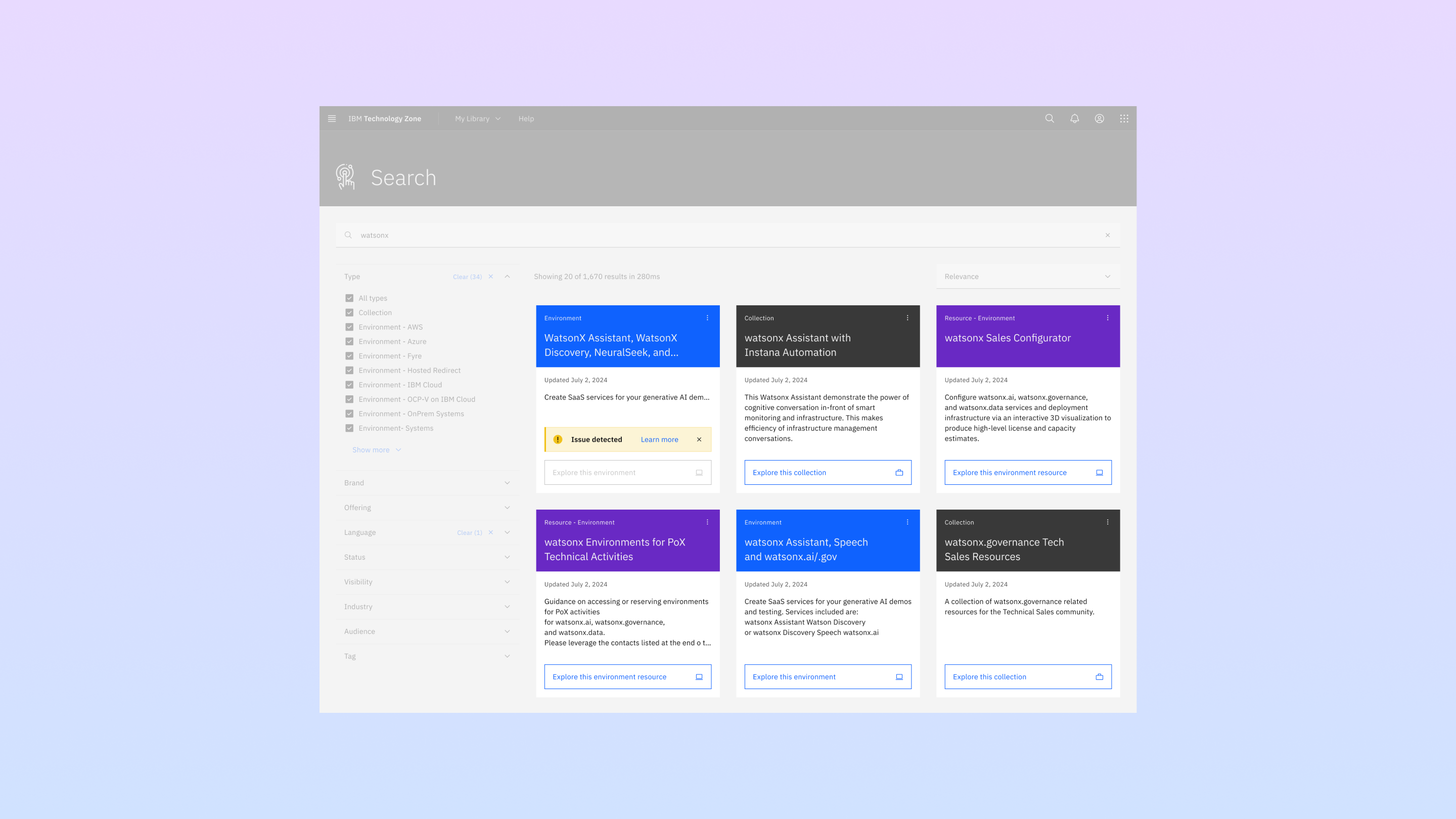
I created design variations and conducted weekly reviews with the product and development teams. Usability testing validated the design choices, confirming users' preference for clear visual cues and minimal clicks to access information.

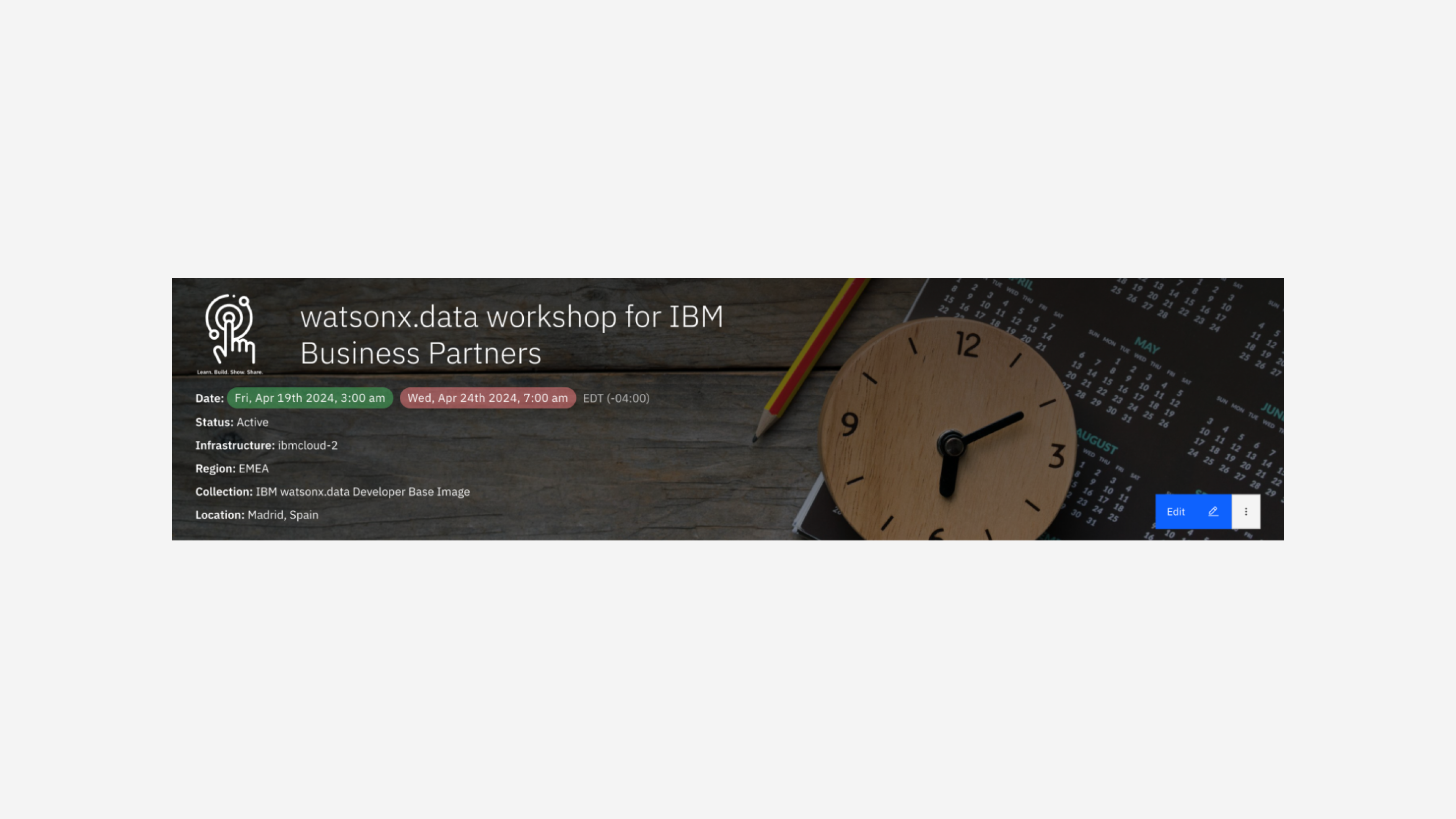
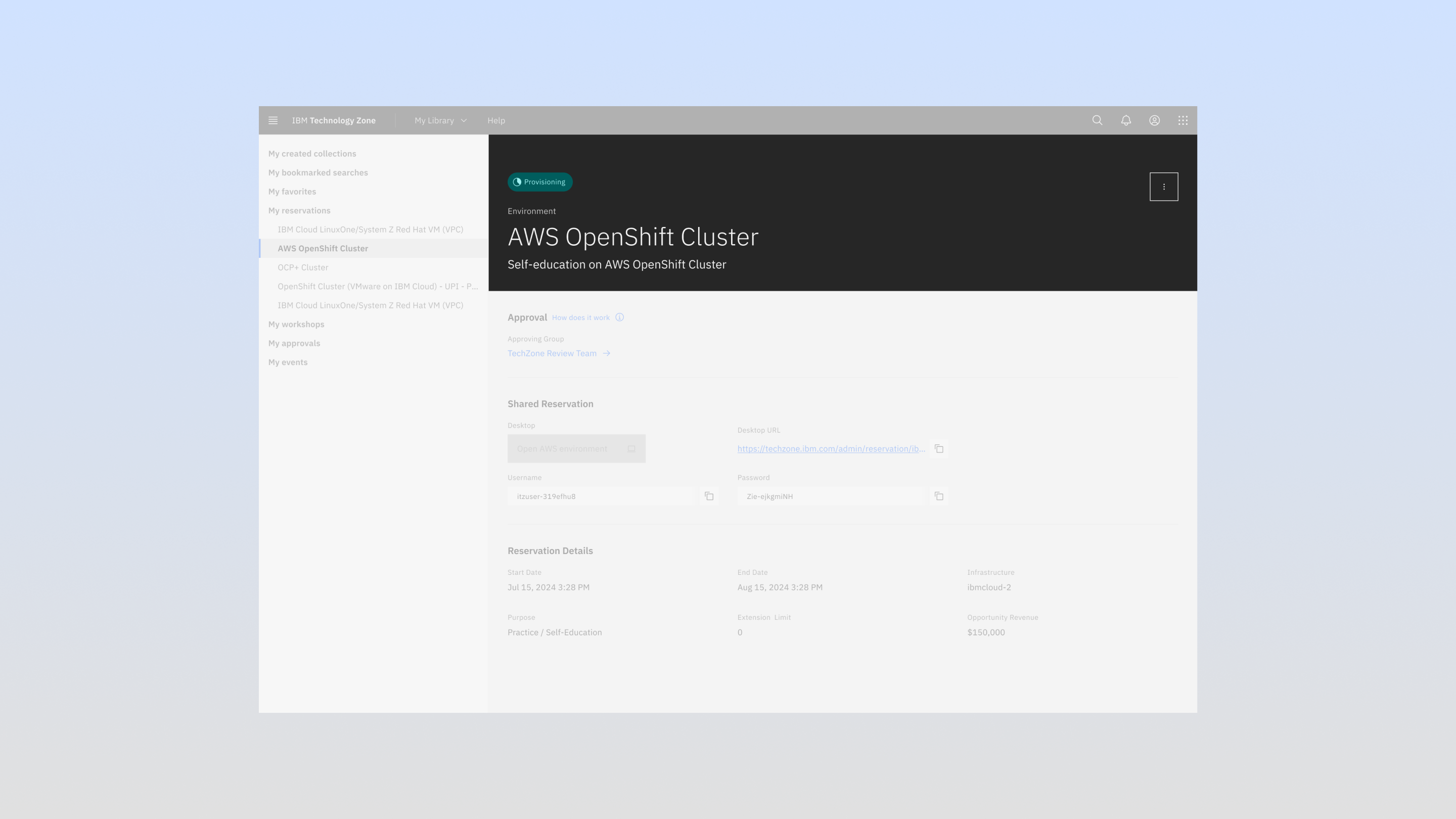
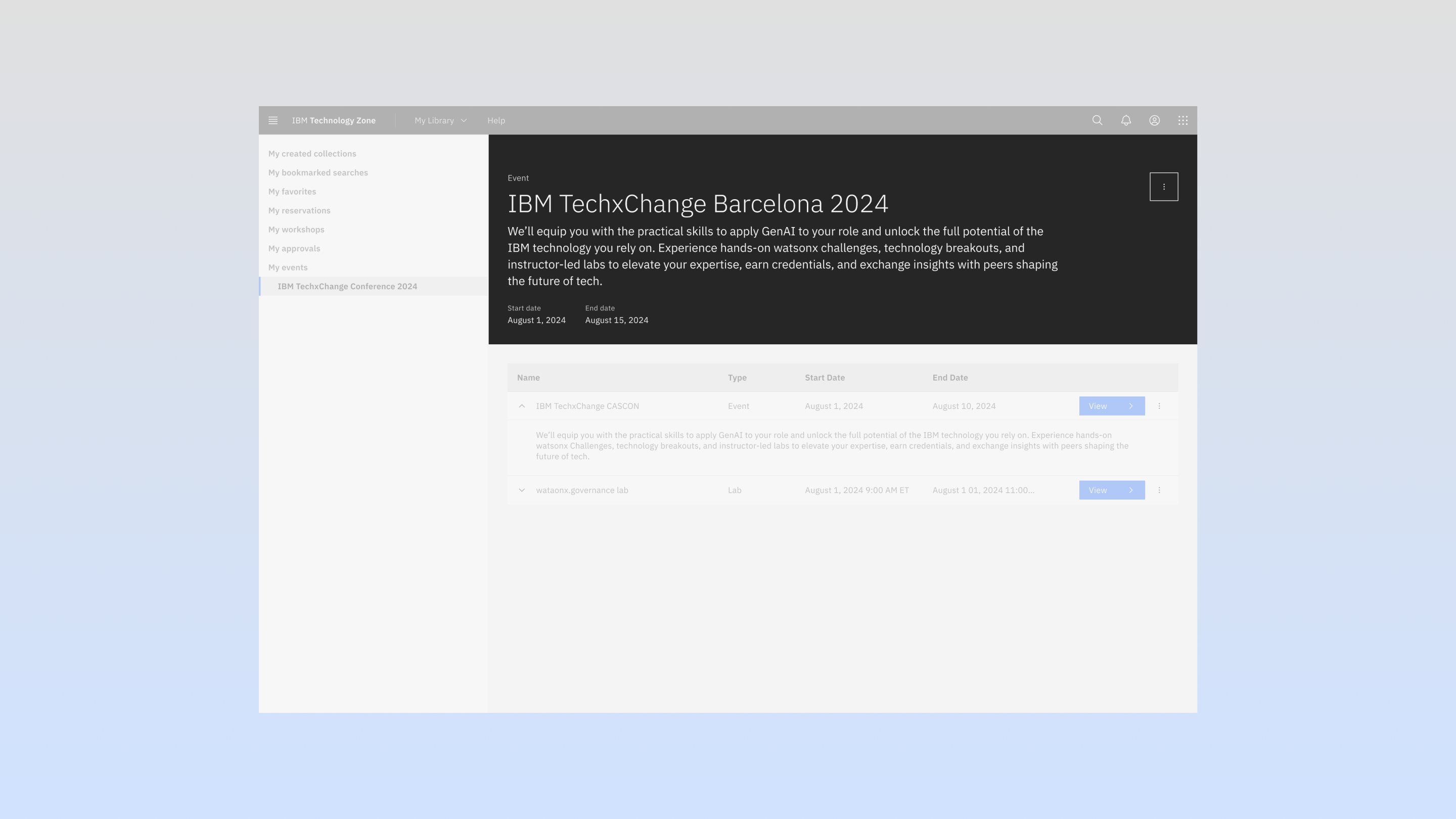
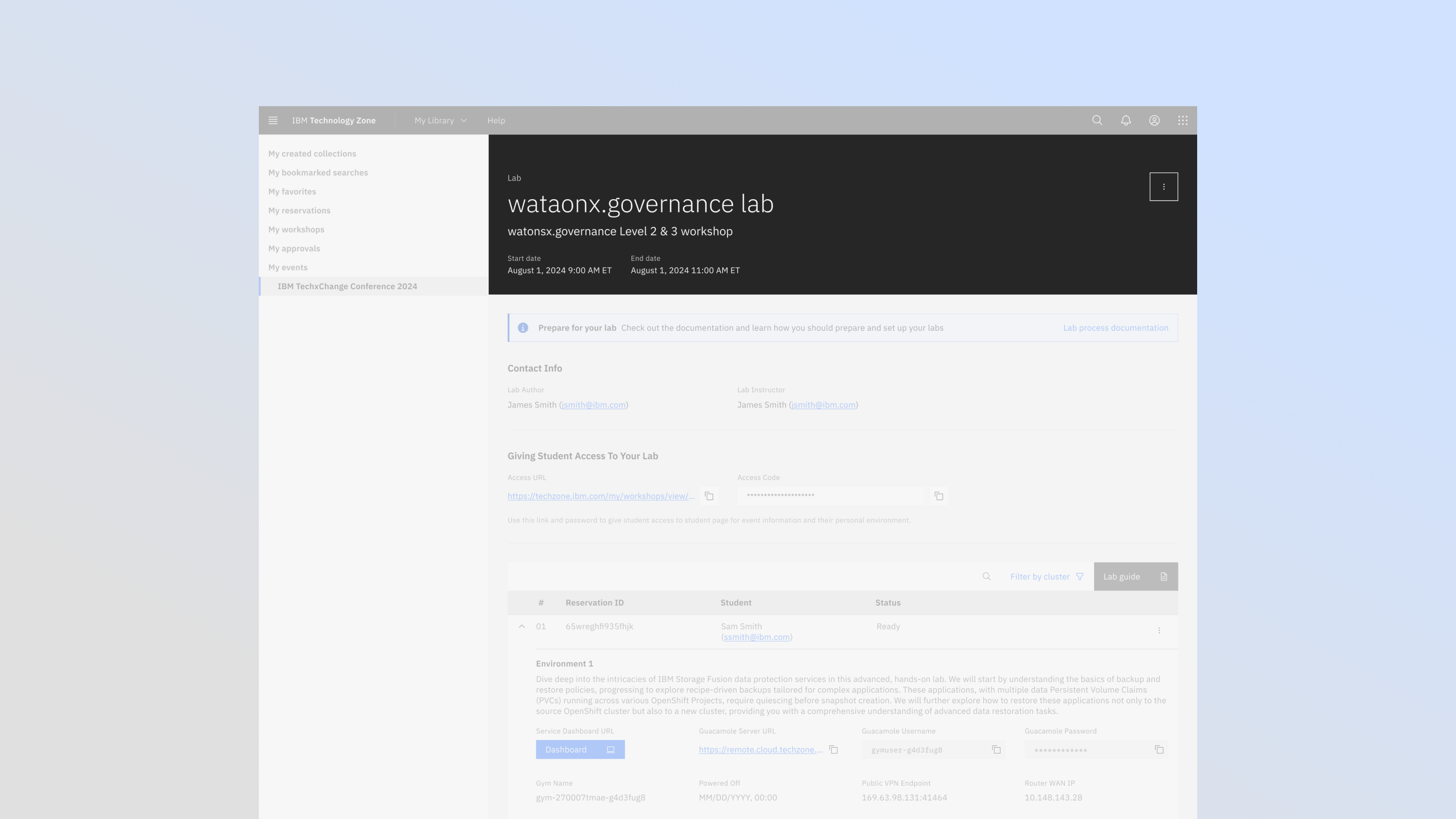
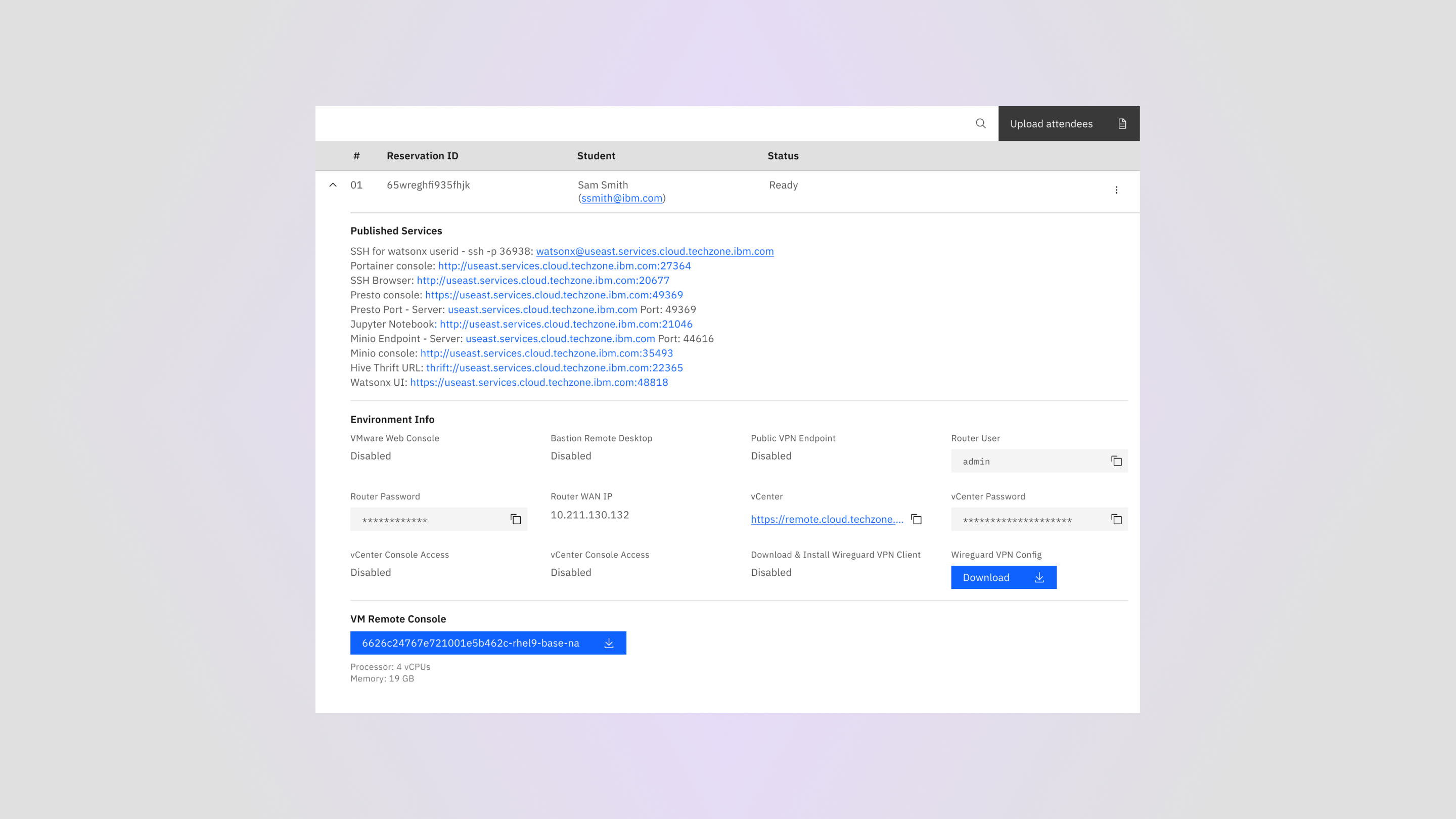
Implementing and updating components on TechZone
I began updating TechZone's designs with the completed components. I also collaborated with the development team to help create new components in Storybook. This ongoing project aims to enhance design consistency and streamline maintenance.